Two Parts: Learning Basic HTML Learning More Advanced HTML
HTML is the abbreviation for Hyper Text Markup Language, and is the code, or language
that is used for the creation of websites. It can look a little
daunting if you've never done any coding before, but all you need to try
it out is an ordinary text editing application and an internet browser.
You might even recognize some HTML used to change text in online
forums, customized online profiles, or Way2trick articles. HTML is a
useful tool for anyone who uses the internet, and learning the basics
may take you less time than you think.
Part 1 of 2: Learning Basic HTML
1.) Open an HTML document.
Most
text editing programs, including Notepad or Microsoft Word for Windows
and TextEdit for Mac, can be used to write HTML documents. Open a new
document and use File → Save As in the top menu to save it as a "Web Page," or to change the file extension to ".html" or ".htm" instead of ".doc," ".rtf," or any other extension.
- You may see a warning that your document will be changed to "plain text" instead of "rich text," or that special formatting and images won't be saved properly. This is fine; HTML documents do not use those options.
- There is no difference between .html and .htm files. Either will work.
2.) View your document with an internet browser.
Save
your blank document, then find the document icon in your computer and
double click to open it. It should open as a blank web page in your
browser. If it doesn't, drag the file icon to the URL (address) bar of
your browser. As you edit your HTML document in this tutorial, you can
keep checking back and seeing how your web page changes.
- Note that this does not actually create a website online. It will not be accessible by other people, and you do not need an internet connection to test out. This just uses a browser to "read" your HTML document as though it were a website.
3.) Understand markup tags.
Markup
tags do not show up on a web page like normal text. Instead, they tell
your web browser how to display the page and its content. The "start
tag" contains instructions. For example, it might tell the browser to
display text as bold. You also need an "end tag" to let the
browser know where the instructions apply: in this example, all text
between the start tag and the end tag will be bold. Write end tags
inside angle brackets as well, but start with a slash after the first
bracket.
- Write start tags in between angle brackets:
<start tag goes here> - Write end tags in between angle brackets, but put a slash after the first bracket:
</end tag goes here>) - Keep reading to learn how to write functional markup tags. For this step, all you need to remember is the basic format they are written in: < > and </ >
- If you are using other HTML tutorials as well, you might see them refer to the tags as "elements" and the text in between start and end tags as "element content."
4.) Write you first <html> tag.
Every html document starts with a
<html> tag and ends with a </html> tag. This tells the browser that everything between these tags is in HTML. Add these tags to your document:- Write <html> at the top of your document.
- Hit enter or return several times to give yourself some space, then write </html>
- Remember to write everything else in this tutorial in between these two tags.
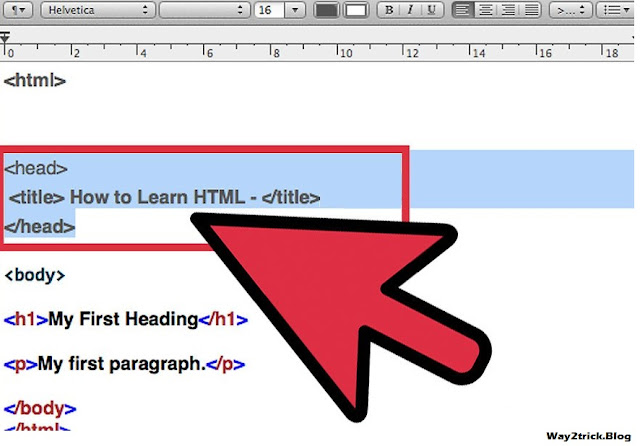
5.) Fill out the <head> portion of your document.
In between the <html> and </html> tags, write a <head> start tag and a </head>
end tag. Give yourself space to write between them. Everything in
between these head tags won't actually be displayed on the page itself.
Try the following and see where it shows up instead:
- In between the <head> and </head> tags, write <title> and </title>
- In between the <title> and </title> tags, write How to Learn HTML .
- Save the document and open it in a browser (or save the document, then refresh the browser page if it's already open.) Do you see what you wrote at the top of the browser, above the address bar?
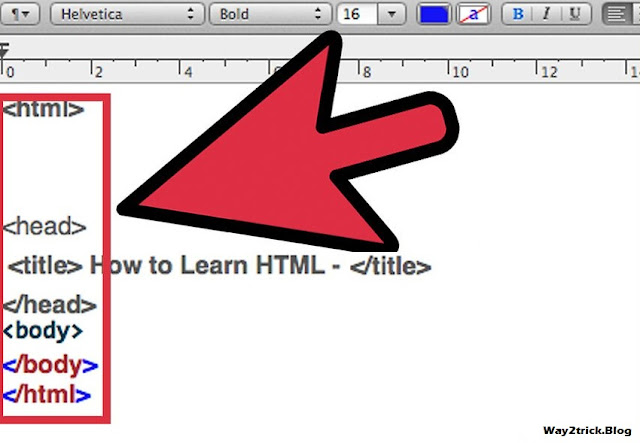
6.) Create a <body> section.
Everything else in this beginner document will go in a body section, which actually gets displayed on the web page. After the </head> end tag, but before the </html> tag, write <body> and </body>.
For the rest of this tutorial, everything your write will go in between
these body tags. You should now have a document that looks like this
(ignoring the bullet points):
- <html>
- <head>
- <title>How to Learn HTML </title>
- </head>
- <body>
- </body>
- </html>
7.) Add text in various styles.
Now
it's time to write something you can actually see in your browser!
Anything you write within the body tags will show up in your browser
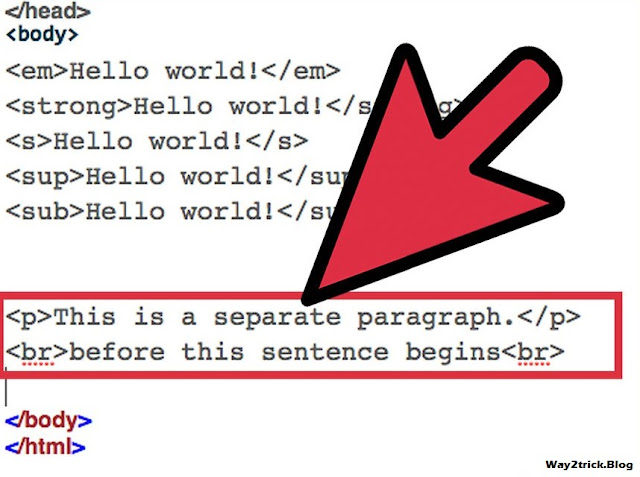
after you save the HTML document and refresh the browser page. Don't write anything with the < or > symbols, however, since your browser will try to interpret it as an HTML instruction instead of normal text. Try writing Hello world! (or anything else you like), then add these new tags around it and see what happens each time:
<em>Hello world!</em>will show up as "emphasized text:" Hello world!<strong>Hello world!</strong>will show up as "strong text:" Hello world!<s>Hello world!</s>will show up with a strikethrough:Hello world!<sup>Hello world!</sup>will show up as superscript: Hello world!<sub>Hello world!</sub>will show up as subscript: Hello world!- Try combinations of these: What does
<em><strong>Hello world!</strong></em>look like?
8.) Divide your text into paragraphs.
If
you try to write several lines of text in your HTML document, you might
notice that the line breaks don't show up in your browser. You have to
code these in yourself:
<p>This is a separate paragraph.</p>- This sentence is followed by a line break.<br>before this sentence begins.This is the first tag you've seen that doesn't need an end tag! These are called "empty tags."
- Make headings to display the names of sections:
<h1>header text</h1>: the largest header<h2>header text</h2>(the 2nd level header)<h3>header text</h3>(the 3rd level header)<h4>header text</h4>(the 4th level header)<h5>header text</h5>(the smallest header)
9.) Learn how to make lists.
There are several different ways to write lists on your webpage. Try
out the following types of code and see which one you like. Note that
one pair of tags goes around the whole list (such as the <ul> and
</ul> tags for "unordered list"), while individual items on the
list are surrounded by another pair of tags, such as
<li>and</li>.
- Use this code to make bulleted lists:
<ul><li>One item</li><li>Another item</li><li>Another item</li></ul> - Or this code to make numbered lists:
<ol><li>Item 1</li><li>Item 2</li><li>Item 3</li></ol> - Or this code to make a list defining terms:
<dl><dt>Coffee</dt><dd>- Hot Beverage</dd><dt>Leite</dt><dd>- Cold Beverage</dd></dl>
10.) Spruce up your page with line breaks, horizontal lines, and images.
Now it's time to try adding things besides text to your page. Try out
the following tags, or click the links for more information. You'll need
to use an online image hosting service so you have a URL to link to in
the image tag:
- Insert a Line in HTML:
<br>or<hr> - Add images:
<img src="your_image_url">
11.) Link to other places on the page.
You
can also use this code to link to other pages and websites, but for
now, since you may not have a web site yet, we'll focus on "anchors," or
specific places on the page that you can link to:
- First
make an anchor with the <a> tag at the point on the page that you
want to link to. Name it something descriptive and easy to remember.:
<a name="Tips">This is the text you put the anchor around.</a> - Use the <href> to link to those anchors or to another webpage:
<a href="url of webpage, or name of anchor within this page">Write the text or image that will be displayed as a link here.</a> - To link to an anchor on a different web page, add the # sign after the URL, followed by the name of the anchor.
Part 2 of 2: Learning More Advanced HTML
1.) Learn about attributes.
Attributes
are placed within the tag itself, making additional alterations to the
"element content" between the start and end tag. They never stand alone.
They are written in the format name="value", where name is the name of the attribute (for instance "color"), and value describes this specific instance (for instance "red").
- You've actually seen attributes before, if you followed the tutorial in the basic HTML section. <img> tags use the src attribute, anchors use the name attribute, and links use the href attribute. See how those all follow the ___="___" format?
2.) Experiment with HTML tables.
Making a table, or chart, requires several different tags. Play with these tags, or learn about HTML tables in more detail.
- Start with table tags around the entire table:
<table></table> - Row tags around the contents of each row:
<tr> - Column headers in the first row:
<th> - Cells in subsequent rows:
<td> - Here's an example of how it all fits together:
<table><tr><th>Column 1: Month</th><th>Column 2: Money Saved</th></tr><tr><td>January</td><td>$100</td></tr></table>
3.) Learn the miscellaneous head tags.
You've
already learned the <head> tag, which shows up at the start of
each document. Besides the <title> tag, it can include the
following types of tags:
- Meta tags, which are used to provide metadata about a web page. This data can be used by search engines when the robot scours the internet to locate and list websites. To make your website more visible on search engines, use one or more <meta> start tags (no end tags necessary), each with exactly one name attribute and one content attribute, for example: <meta name="description" content="write a description here">; or <meta name="keywords" content="write a list of keywords, each separated by a comma">
- <link> tags are used to associate other files with the page. This is mainly used to link to CSS stylesheets, which are made using a different type of coding to alter your HTML page by adding color, aligning your text, and many other things.
- <script> tags are used to link the page to JavaScript files, which can cause the page to change as the user interacts with it.
4.) Play around with HTML found on websites.
A
great way to expand your knowledge is by looking into the HTML source
of webpages. You can do this by right clicking the page and selecting
"View Source," "View Page Source," or a similar option, or by going to
the View section in the top menu of your browser. Try to figure
out what each unfamiliar HTML tag does, or look it up online for the
answer.
- While you cannot edit other people's web sites, you can copy the HTML you find into your own document, then play with it to see what different options do. Note that, without the CSS stylesheet that website links to, you may not be able to see all of the colors or formatting.
5.) Learn more advanced web design from comprehensive guides.
There are various resources on the internet that you can use to learn about many more HTML tags, such as W3Schools or Codecademy.
You may also find books with tutorials about HTML, but make sure you
use one that was published within the last couple years, since there are
occasional updates and changes. Better yet, learn CSS to have much more
control over your web page's layout and appearance. Once you have CSS
down, the next step for web designers is typically Javascript.
Tips:-
- You might like to try finding a simple webpage on the Internet, and playing around with the code. Try moving some text, changing the font, altering images, anything that takes your fancy!
- You could get a notebook and write all the codes down, so that if you need reminding, you can just open your notebook and see. You could also print this page out as a helpful point of reference.
- XML and RSS are becoming more and more common on websites these days. Their code may seem tough to read and understand to the human observer, especially when viewed on a HTML source code file, but they have their own effects to them.
- Notepad++ is an excellent, free program, which acts like a regular notepad, but you can save and test your code live in a browser. ((It also allows almost any coding language. HTML, CSS, python, Javascript, etc. ))
- The markup tags themselves in HTML are not case sensitive, but using all lower case (as used on this page) is highly recommended for standardization purposes and for compatibility with XHTML.
- When coding, make sure you lay your code out neatly, so that it is possible for you and others to understand it. Use <!-- Insert comment here --> for HTML comments, which don't show up in the webpage, but do in the code.
Warnings:-
- Some tags have become deprecated over the last few years, and have been replaced with other options to produce the same effects, and even add different effects, if you so desire.
- If you are interested in validating your pages, go to the W3 website and learn valid HTML! HTML standards change over time, and some tags are replaced by different tags that work better on modern browsers.


 01:42
01:42
 Ganesh Sharma
Ganesh Sharma






















0 comments:
Post a Comment