This tutorial will teach you the basics of how to build an Android app using the Android Studio development environment. As Android devices become increasingly more common, demand for new apps will only increase. Android Studio is an easy to use (and free) development environment to learn on. It's best if one has a working knowledge of the Java programming language for this tutorial because it is the language used by Android. There won't be much code used in this tutorial, so I will assume that you know enough Java to understand or are willing to look up what you don't know. This will take roughly 30-60 minutes, depending on how quickly you are able to download and install Android Studio. After using this tutorial to create your first Android app, you'll be well on your way to a fun new hobby or possibly even a promising career in mobile development.
Step 1: Install Android Studio-
1.Go To google and search for "download android studio for PC"2.Use the installer to install Android Studio following its instructions.
Step 2: Open a New Project
2.Under the "Quick Start" menu, select "Start a new Android Studio project."
3.On the "Create New Project" window that opens, name your project "HelloWorld".
4.If you choose to, set the company name as desired*.
5.Note where the project file location is and change it if desired.
6.Click "Next."
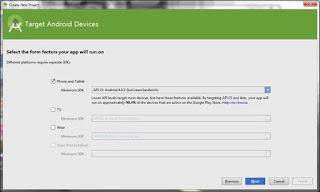
7.Make sure on that "Phone and Tablet" is the only box that is checked.
8.If you are planning to test the app on your phone, make sure the minimum SDK is below your .
9.phone's operating system level.
10.Click "Next."
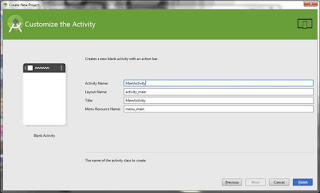
11.Select "Blank Activity."
12.Click "Next."
13.Leave all of the Activity name fields as they are.
14.Click "Finish."
*Note: It is typical naming convention in Android projects to set the company name as some form of "example.name.here.com".
Step 3: Edit the Welcome Message in the Main Activity
1.Navigate to the activity_main.xml tab if it is not already open.
2.Make sure that the Design tab is open on the activity_main.xml display.
30Click and drag the "Hello, world!" from the upper left corner of the phone display to the center of the screen.
4.In the project file system on the left side of the window, open the values folder.
5.In the values folder, double-click the strings.xml file.
6.In this file, find the line "Hello world!".
7.After the "Hello world!" message, add "Welcome to my app!"
8.Navigate back to the activity_main.xml tab.
9.Make sure that your centered text now reads "Hello world! Welcome to my app!"
Step 4: Add a Button to the Main Activity
- Navigate to the Design tab of the activity_main.xml display.
- In the Palette menu to the left of the phone display, find Button (under the heading Widgets).
- Click and drag Button to be centered underneath your welcome message.
- Make sure your button is still selected.
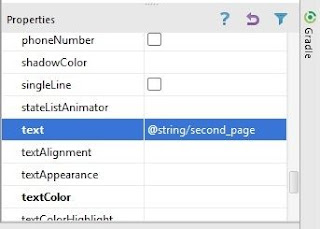
- In the Properties menu (on the right side of the window), scroll down to find the field for "text."
- Change the text from "New Button" to "Next Page."
Step 5: Create a Second Activity
- At the top of the project's file system tree, right click on "app."
- Navigate through to New > Activity > Blank Activity.
- Change the name of this activity to "SecondActivity".
- Click "Finish."
- Make sure you are in the Design view of activity_second.xml.
- Drag the text box in the upper left of the phone display down to the center as you did on the Main Activity.
- With the text box still selected, find the "id" field in the Properties menu on the right, and set it to "text2".
- Open strings.xml again.
- Add a new line under "Hello world! Welcome to my app!" that reads "Welcome to the second page!".
- Navigate back to activity_second.xml.
- Select the text box again.
- In the Properties pane, set the "text" field to "@string/second_page".
- Make sure that the text box now reads "Welcome to the second page!" and is in the center of the screen in the phone display.
Step 6: Write the Button's "on Click" Method
Select the Main Activity.java tab along the top of the work environment.
2. Add the following lines of code at the end of the on Create method:
Button button = (Button) find View By Id(R.id.button);
button.setOnClickListener(new View.onClickListener() {
@Override
public void onClick(View v) {
goToSecondActivity();
}
});
3. Add the following method to the bottom of the MainActivity class:
private void goToSecondActivity() {
Intent intent = new Intent(this, Second Activity.class);
start Activity(intent);
}
4. Click the + next to import at the third line of MainActivity.java to expand the import statements.
5. Add the following to the end of the import statements if they are not already there:
import android.content.Intent;
import android.view.View;
import android.widget.Text View;
Step 7: Test the Application
1.Click the green play symbol from the toolbar at the top of the Android Studio window.
2.When the "Choose Device" dialog appears (this may take a few moments), select
3.the "Launch emulator" option.
4.Click OK.
5.When the emulator opens (this too could take awhile), the app will automatically
6.launch the app upon the virtual phone being unlocked.
7.Make sure that all of your text displays correctly and that the button takes you to the
8.next page.
Step 8: Up, Up, and Away!
Congrats! You've now completed your first Android application with some basic functionality. Your finished app should have a page greeting the user and a button that takes the user to a second page.
Thanks for landing on this post, If you like my post "How to Create an Android App With Android Studio" then give your opinion and feedback in comment box.
Tags:- #How to Create an Android App With Android Studio, #how to create android apps for beginners, #how to create an android app pdf, #how to create an android app without coding, #create android app online, #android studio projects download, #how to make an android game,# android app development software, #android app development for beginners, #Create an Android App With Android Studio, #How to Create an Android App, #How to Create an App With Android Studio, #How to use Android Studio, #How to Create an Android App With a app, #How to using Android Studio, #Learn How to Create an Android App With Android Studio


 06:03
06:03
 Unknown
Unknown





















2 comments:
thanks for the nice post it is very informative
great
Post a Comment