Facebook, like YouTube, now allows to you easily embed videos on web pages outside Facebook. That means if you come across an interesting video on Facebook, you can easily put it on your blog without having to direct your audience to the Facebook website.
There are two important points to consider though. One, you should only embed videos that are public. Facebook does provide the embed code for private videos that are shared with you or your network but your audience won’t be able to play these videos on your website.
The other issue is that Facebook still uses the Adobe Flash player to embed videos when your website is viewed on a desktop. It automatically switches to the HTML5 format on mobile devices but if someone is viewing your website from a desktop or laptop, they would need the Shockwave Flash plugin enabled to view your embedded videos.

Add Facebook Videos to your Website
First, let’s find a video on Facebook using Graph Search. Go to the search box and type a search query like videos of cats liked by my friends or videos uploaded by me or videos uploaded by my friends of friends.
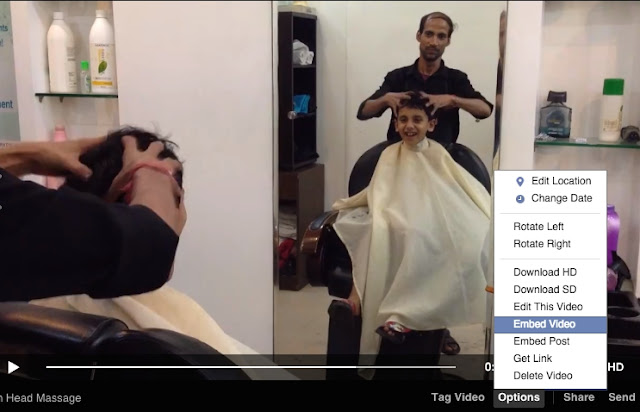
Next click the video thumbnail to open the video play in a lightbox window. Hover your mouse over Options and choose Embed Video from the drop-down. Facebook will provide a snippet of code that you can directly copy and paste in your website template or your blog post.
Please note that you need to be logged in to your Facebook account for generating the embed code.
The embedded videos are responsive and occupy the full width of the parent div. If you would like to constraint the video width or need to wrap text around the video, you’ll need to modify the .fb-video class as show in the snippet below:
<style> .fb-video { /* Do not occupy the full width*/ max-width: 300px !important; /* Align the video to the right of a page and wrap the text */ float: right; /* Add a Grey border to the video */ border: 2px solid grey; } </style>


 06:28
06:28
 Unknown
Unknown






0 comments:
Post a Comment